BRANDING SYSTEM REDESIGN
Providing Synergy to GatherDC's Branding Ecosystem
Significantly shortened onboarding time for 4 new staff members as of May 2022
Team: Solo Project
Tools: Google Website Builder, Optimal Workshop, Miro, Figma, Adobe Illustrator, Zoom
Timeline: 4 Months (January – May 2022)
OVERVIEW
ROLE + IMPACT
By completing this project, GatherDC now has user-friendly access to any of its branding needs.
This reduces interruptions to other business workflows, encourages consistency in branding and messaging, and ultimately improves brand presence.
PROBLEM STATEMENT
GatherDC has an established set of brand guidelines and rules that management knows but has yet to be put together in a way that allows new team members to learn efficiently upon hire.
Management struggled to create a cohesive and synergetic branding "Bible" that effortlessly combined current guidelines with easy access for all team members.
Helping GatherDC ensure that their guidelines were available in a functional, cohesive, and comprehensible way was the main driver when entering the research phase.
RESEARCH
USER INTERVIEWS
I conducted six semi-structured interviews using story-telling prompts and after analysis, I was able to identify three personas. You can see one below.
After the interviews, I had an idea of how the GatherDC team felt about their current system – but I still needed to understand how they categorized branding concepts. To do this, I created a card sort.
CARD SORT
Based on the best merge method analyzed by Optimal Workshop dendrograms, I created a visual summary that is below.
Completing the card sort allowed me to see how the current system overlooked the critical needs of the GatherDC team and how the team conceptualized the system's organization.
RESEARCH IN SUMMARY
The research revealed the similarities and differences between the current system and how the team wanted it to function.
The Card Sort helped me understand how the team thinks about their existing system structure, where the system had repetitive information, and where the gaps were.
Most importantly, I had identified all possible pain points so I could confidently move forward into ideation.
IDEATION & DESIGN
CONCEPT MAPS WITH TESTING
INSIGHTS
A hierarchal content structure, rather than a flat model, would be a better fit for the system.
Discovered specifics that needed adjustment to fit the new system, such as adding “do’s and don’ts” to each concept
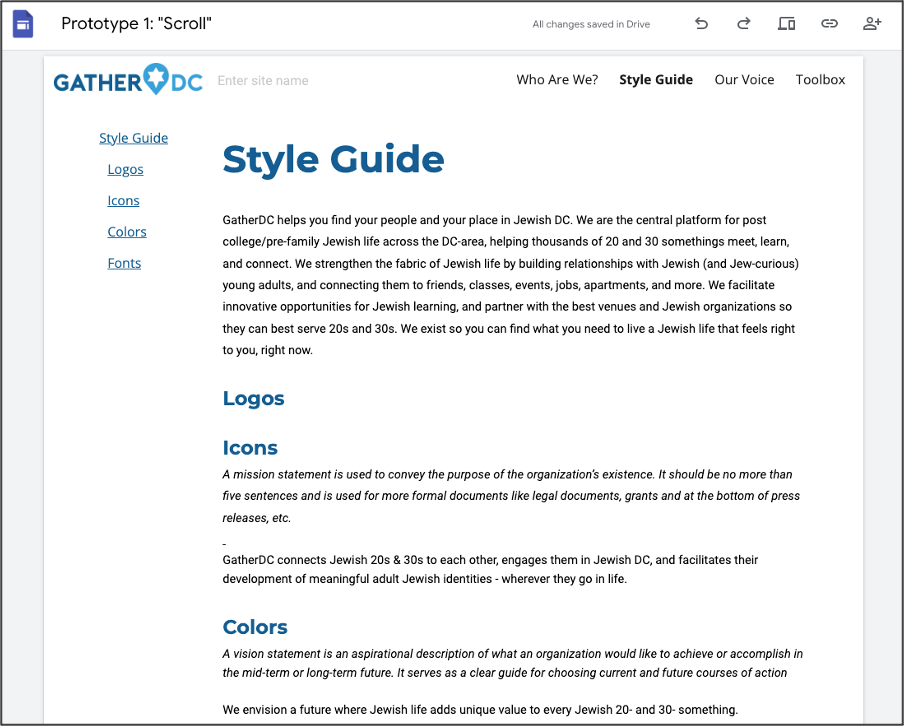
PROTOTYPING
After completing Design Research, I finalized a Creative Strategy Outline, then created three medium-fidelity prototypes for the team using the Google Sites platform.
We decided on the "scroll" prototype because it was the most familiar and had a more "document type" feel for the guidelines.
DESIGN
To view the complete system, you can click here.
UX Design Decisions
Single-level top navigation to facilitate accessibility for users
Pages are broken into sections for readability and user comprehension
Providing a sub-navigation on each page allows for user control and flexibility
Guidelines, info, and helpful hints are consistent across the platform to increase user understanding.
CLIENT INVESTMENT & TESTING
As our project timeline ended, I was concerned that the client was left hanging, despite their insistence that they were ready to dive in. The system's design was complete, but the GatherDC team still had content gaps to fill.
I checked back three months after the project ended and received the following feedback:
"So far - the site is working well for us.
We onboarded some new comms staff while we were putting the site together, and it's been a success for them.”
- Alexandra, Managing Director
PROJECT OUTCOMES
REFLECTIONS
Part of my contribution to the project was to plug existing guidelines and content into the new system and ensure it aligned with the hierarchy of the new system. I spent a lot of time proofreading and editing, and as the project ended, we needed to leave more time for testing, and the client insisted on it being unnecessary.
In the future, I would prioritize and advocate for more testing and encourage the team to take on plugging in the content on their own or extending the project.